How to Brand Your O365 Deployment

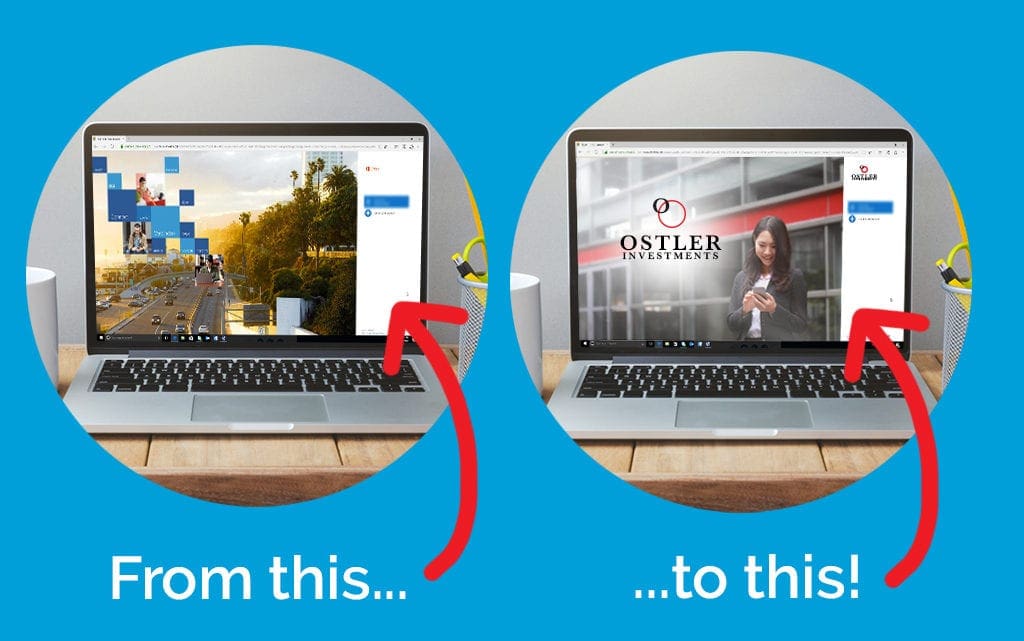
Over the years one of the small things that puts a smile on customer faces is customizing the O365 sign in page with some sort of custom interface rather than the default O365 view of the Santa Monica Freeway.
This is not just a branding opportunity to highlight your office space, awards, products or a fun picture but also adds a simple added security feature as your end users will know to login to only the O365 site that reflects your organization.
This is customization that you can do yourself in 15 minutes. Don’t have the time to get to it? Reach out to us – we’re more than happy to work with you and customize your O365 branding.
Check out the following directions from Microsoft:
Customizing the sign-in page
Typically, if you need browser-based access to your cloud apps and services that your organization subscribes to, you use the sign-in page.
If you have applied changes to your sign-in page, it can take up to an hour for the changes to appear.
A branded sign-in page only appears when you visit a service with a tenant-specific URL such as https://outlook.com/**contoso**.com, or https://mail.contoso.com.
When you visit a service with non-tenant specific URLs (e.g.: https://mail.office365.com), a non-branded sign-in page appears. In this case, your branding appears once you have entered your user ID or you have selected a user tile.
Note:
- Your domain name must appear as “Active” in the Active Directory > Directory > Domains section of the Azure classic portal where you have configured branding.
- Sign-in page branding doesn’t carry over to the sign-in page for personal Microsoft accounts. If your employees or business guests sign in with a personal Microsoft account, their sign-in page will not reflect the branding of your organization.
The following screenshots explain how sign-in pages are customized.
Scenario 1: Contoso employee goes to a generic app URL (for example, www.office.com)
In this example, a Contoso user signs in to a mobile application, or to a web application using a generic URL. The illustration on the left will always represent the app, and the interaction pane on the right will update to show Contoso brand elements when appropriate.
Scenario 2: Contoso employee goes to Contoso app that’s restricted to internal users
In this example, a Contoso user is signing into an internal application using a company-specific URL. The illustration on the left represents the company brand (Contoso). The interaction pane on the right is locked to Contoso and helps employees through sign-in.
Scenario 3: Contoso employee goes to a Contoso app that’s open to external users
In this example, users are signing into a LoB application from Contoso, but the user may or may not be a Contoso employee. The illustration on the left represent the resource owner (Contoso), just like case #2 above. But this time, the interaction pane on the right is not locked to Contoso, to convey that external users are welcome to sign in.
Scenario 4: Fabrikam business guest goes to Contoso app that’s open to external users
In this example, a Contoso user is signing into an internal application using a company-specific URL. The illustration on the left represents the company brand (Contoso). The interaction pane on the right is locked to Contoso and helps employees through sign-in.
What elements on the page can I customize?
You can customize the following elements on the sign-in page:
Banner Logo:
Shown at the top-right of the page. Replaces the app logo once the user’s organization is determined (usually, after the user name is entered).
Background Illustration
Shown as a full-bleed image on the left side of the sign-in page. Replaces the app’s illustration, for tenanted sign-in scenarios (when users access an application published by their own organization or an organization in which they are a business guest).
On low-bandwidth connections, the background illustration is replaced with a background color. On narrow screens such as phones, the illustration is not shown. The background illustration will be cropped when users resize their browser. When you design your illustration, please keep key visual elements in the top-left corner so they don’t get cropped.
“Keep me signed-in” check box:
Shown as a full-bleed image on the left side of the sign-in page. Replaces the app’s illustration, for tenanted sign-in scenarios (when users access an application published by their own organization or an organization in which they are a business guest).
On low-bandwidth connections, the background illustration is replaced with a background color. On narrow screens such as phones, the illustration is not shown. The background illustration will be cropped when users resize their browser. When you design your illustration, please keep key visual elements in the top-left corner so they don’t get cropped.
Sign-in page text:
Bboilerplate text to be shown above the page footer. It can be used to convey helpful information to your users, such as the phone number of your help desk, or a legal statement.
Note:
All elements are optional. For example, if you specify a Banner Logo but no Background illustration, the sign-in page shows your logo and the illustration for the destination site (for example, the Office 365 California highway image).
On your sign-in page, the Keep me signed in check box allows a user to remain signed in when they close and re-open their browser and does not affect session lifetime.
Whether the check box is displayed depends on the setting of Hide KMSI.
To hide the check box, configure this setting to Hidden.
Note:
Some features of SharePoint Online and Office 2010 depend on users being able to select this check box. If you configure this setting to hidden, your users may see additional and unexpected sign-in prompts.
You can also localize all elements on this page. Once you’ve configured a “default” set of customization elements, you can configure more versions for different locales. You can also mix and match various elements. For example, you can:
- Create a “default” illustration that works for all cultures, then create specific versions for English and French. When you set your browsers to one of these two languages, the specific image appears, while the default illustration appears for all other languages.
- Configure different logos for your organization (for example, Japanese or Hebrew versions).
If you run into issues and want us to implement this for you, give us a shout.
